ホームページ制作/Webシステム開発サービスの内容と料金
ホームページ制作および簡単なWebシステム開発サービスについて、各種詳細や料金表を掲載しています。 料金についてはできる限りわかりやすく具体的に記載させていただいておりますが、 制作物によって料金が変動することもありますので、まずはお気軽にお問い合わせください。
対応可能なサービス内容
| ホームページ制作、Webシステム開発関連のサービス内容 | ||
|---|---|---|
| コーポレートサイト | 上場企業~中小企業まで、一般企業のコーポレートサイトを制作いたします。 | |
| 学校/病院系サイト | 大学、専門学校、病院、クリニック等のホームページを制作いたします。 | |
| 採用サイト | リクルートを目的とした採用サイトを制作いたします。採用動画と併せて制作するとより効果的です。 参考:映像制作サービスに関してはこちら | |
| メディアサイト | インターネットメディアやアフィリエイトサイトなどの制作も承ります。 | |
| 各種公式サイト | 映画、ゲーム、イベント、芸能関連などの各種公式サイトを制作いたします。 | |
| システム開発 | 小規模なWebアプリ、社内ツール、簡易掲示板など各種Webシステムの開発・構築を承ります。 ※中大規模なものは取り扱っておりません。 | |
| SEO対策 | Google検索における検索結果の上位表示を目指す施策を行います。 コーディング時の内部対策やコンテンツ制作が主になりますが、状況に応じて軽微な外部対策やアドバイス等も行います。 | |
| MEO対策 | Googleマップ上での検索結果において上位表示を目指す施策を行います。 「ローカルSEO」「ローカル検索」などとも呼ばれ、一定の集客効果が望めます。 | |
| SNS関連 | Facebook / Instagram / X(旧Twitter) / TikTok / YouTube等のアカウント開設を代行します。 開設後の運用はサポート外となり、原則としてお客様ご自身で更新いただくことになります。 | |
| AIチャットボット | Webサイトに設置するチャットボットや、LINEのAPIとOpen AIのAPIを組み合わせた 公式LINEチャットボット(ChatGPT使用)などの開発を行います。 | |
| その他 | 告知サイト、ティザーサイト、ブログ構築などお客様のご要望をヒアリングし、 弊社にて対応可能な内容はできる限りの対応をさせていただきます。 | |

ホームページ制作の基本的な流れ
弊社にいただくWeb関連の依頼の中で最も多い『コーポレートサイト制作』の場合を例に、基本的なホームページ制作の流れをご紹介します。
(実際には案件ごとに流れが多少異なることもあります)
-
STEP 01
- お問い合わせ
-
お問い合わせフォームからお気軽にお問い合わせください。
現時点で決まっていることを可能な範囲で全て記入いただくと、今後の流れがスムーズとなります。
-
STEP 02
- 初回打ち合わせ
- Zoomなどのビデオ会議ツールを用いて、どんな感じのWebサイトを作りたいか、作る目的、予算感、ターゲットなどに関しての打ち合わせを行います。テキストベースでやり取りさせていただくこともありますが、規模が大きい場合には1度オンラインにて詳しくお話を聞かせていただくことが多いです。近隣地域の事業者様の場合は対面での打ち合わせも可能です。
-
STEP 03
- 見積もり・提案資料の送付
-
初回打ち合わせの結果をもとに、見積書および簡単な提案資料をお送りいたします。
ここまでは原則無料でのご対応となります。
-
STEP 04
- ご契約・具体的な打ち合わせ
-
STEP 03の見積書等をご確認いただき、弊社へ依頼いただくことが確定となりましたら、正式にご契約となります。
制作するWebサイトの方向性について、メール・チャット・ビデオ会議ツールなどにより、イメージのすり合わせなど具体的な打ち合わせを行います。
-
STEP 05
- 企画・サイト設計
-
必要となるページを洗い出し、一覧化したサイトマップを作成します。
デザインに入る前にワイヤーフレームと呼ばれる、ページのレイアウトを可視化した設計図をお作りすることも多いです。
-
STEP 06
- Webデザイン
-
Adobe XDやIllustratorなどのツールを用いて、デザインの制作を行います。
まずはトップページのデザインを1案~2案作成し提出、そこからお客様のご要望に沿って修正したりしつつデザインを固めていきます。
トップページのデザインが確定したら下層ページのデザインも進めていきます。
-
STEP 07
- コーディング
-
STEP 06で制作したデザインが実際にWebサイトとして表示されるようにコーディングを行います。
必要に応じてアニメーションの実装やプログラムの開発なども行います。
-
STEP 08
- 仕上げ
- Webデザインとコーディングが終わりましたら、ブラウザチェックや全体のコンテンツチェック、またWordPressの場合は管理画面の開発やサイト更新手順書の作成などを行います。
-
- STEP 09納品、公開作業
-
弊社で管理していく場合は弊社でドメインを契約し、サーバー上に全ファイルのアップロードを行います。
改めて弊社側および貴社担当者様による全体の総チェックを行い、問題がなければ公開いたします。
ホームページ制作/Webシステム開発等の料金表
| ホームページ制作の初期費用の目安 (制作費概算) | |
|---|---|
| テンプレートパック(テンプレートデザイン) | Web制作基本パック(オリジナルデザイン) |
| 約15万円~30万円 | 約50万円~300万円 |
| 簡易HTMLコーディング ディレクション お問い合わせフォーム・ブログ・Googleマップの設置 ドメイン取得代行 サーバー設定作業 アクセス解析の設置 メールアドレスの取得 WordPressの導入 レスポンシブウェブデザインはテンプレートの仕様に依存 |
Webデザイン(トップページ + 下層ページ) HTMLコーディング アニメーションの実装 ディレクション お問い合わせフォーム・ブログ・Googleマップの設置 内部SEO対策 ドメイン取得代行 サーバー設定作業 アクセス解析の設置 メールアドレスの取得 WordPressの導入 レスポンシブウェブデザイン対応 (PC / スマホ / タブレット) |
両パックの違いについて
Web制作基本パックでは、デザインなど全て弊社にて制作いたします。お客様のご要望に合わせてデザインを考案・制作させていただきますので、第三者のWebサイトと被る恐れもなく、お好みのデザインで制作可能です。 デザイン料が発生するためテンプレートパックと比較した際には相対的に割高となります。
一方テンプレートパックでは、既存のテンプレートの中からお客様の好きなデザインのテンプレートをお選びいただきます。 弊社によるデザイン料が発生しないため、相対的に割安となりますが、第三者のWebサイトとデザインが被ってしまったり、選択肢に制限があります。 また、デザインの変更やカスタマイズなど、柔軟な対応はできかねます。(テンプレートの構造を理解するための工数が発生し、割安でのサービス提供が行えなくなるため)
両プランともに料金に幅がありますが、これはページ数・レスポンシブ対応の有無・ご希望の機能など仕様によって変動するためです。大規模なサイトの場合、200万円を超えるケースもございます。
| 維持管理費 (税込) | |
|---|---|
| スタンダードプラン | アドバンスプラン |
| 月額5,500円 | 月額33,000円 (規模や詳細によりカスタマイズ可) |
| ドメイン代・サーバー代・保守管理費 定期バックアップ バックアップシステムの稼働状況監視 | ドメイン代・サーバー代・保守管理費 定期バックアップ バックアップシステムの稼働状況監視 メールでのコンサルティング WordPressやプラグイン等のアップデート対応 簡単な更新作業 月1回の検索順位レポート提出 |
各プランの違いについて
Webサイトを制作させていただいた後、必ずどちらかのプランに加入していただく必要があります。(ドメインやサーバーをお客様にてご用意いただいた場合など、特殊なケースを除く)
各プランの違いといたしましては、スタンダードプランは原則として更新作業を行いません。料金に含まれるのはドメイン代・レンタルサーバー代・その保守管理費・定期バックアップのみとなっております。 できる限りランニングコストを抑えたい方におすすめのプランです。
一方アドバンスプランは、スタンダードプランに含まれる内容に加えて、メールによるご質問の随時受け付け、WordPressやプラグイン等のアップデート対応、簡単なWebサイト更新作業、月1回の検索順位レポート提出等の対応をさせていただきます。 集客などを目的としてWebサイトを本格的に運用したい方、定期的に更新を続けていきたい方におすすめのプランです。
アドバンスプランで無料対応可能となる「簡単な更新」とは、以下のWebサイト更新作業費用の4項目のうち「テキスト修正」「画像の差し替え」「小規模な修正やコーディング」の3種類となります。 中大規模な修正やコーディングに関しましては、アドバンスプランのお客様でも料金が発生いたします。
| Webサイト更新作業費用 (税込) | ||
|---|---|---|
| テキスト修正 | 2,200円 | サイト内に掲載されているテキストの修正・追記(1ヵ所) |
| 画像の差し替え | 3,300円 | サイト内に掲載されている画像の差し替え(1ヵ所) |
| 小規模な修正やコーディング | 5,500円 | 見出しや画像の追加・修正・配置換えなど |
| 中大規模な修正やコーディング | 11,000円~ | CSS修正を伴うレイアウト変更、リデザインなど |
| そのほかWeb全般に関する料金詳細 (税込) | ||
|---|---|---|
| システム開発 | 別途見積もり | 予約システムなどのWebシステム開発 |
| AIチャットボット開発 | 330,000円~ | ChatGPTにより応答するLINEのAIチャットボットなど |
| 独自SSL導入代行費 | 11,000円 | SSLサーバー証明書の取得代行費 |
| 下層ページ追加 | 11,000円~ | 新規下層ページのコーディング (新たなデザインをご希望の場合は+デザイン費) |
| サイトマップ | 33,000円~ | サイトマップの設置 |
| お問い合わせフォーム | 55,000円 | お問い合わせフォームの設置(デザイン含む) |
| ブログシステム | 55,000円~ | サイト内へのブログ設置 |
| Facebookページ制作 | 55,000円 | Facebookページの初期設定、カバー画像制作、アイコン画像制作 |
| 多言語化 | 110,000円~ | 英語や中国語への対応 |
岡山県内または倉敷市内の事業者様向けの格安割引
岡山県内、その中でも特に倉敷市内の事業者様には、 特別割引を適用した格安価格で各種サービスを提供させていただきます。
制作実績公開割引や口コミ割引などと併用いただくと、時期によっては定価の半額以下になることもあります。 繁忙期や閑散期等により割引率が変動してまいりますので、まずはお気軽にお問い合わせください。
対応するクリエイターと制作態勢のご紹介
| プロフィール | ||
|---|---|---|
| 名前 | 井上 翔太郎 | |
| 出身 | 広島県福山市 | |
| 所属 |
株式会社ニューステラ 代表取締役 一般社団法人岡山県ドローン協会 理事 etc. |
|
| 担当 | デザイン、コーディング、プログラミング、 アニメーション制作、撮影、etc. | |
| SNS |
Instagram |
|

その他のチームメンバーや制作態勢
弊社では、同業他社およびフリーランスで活動している多くのクリエイター集団と提携しており、
プロジェクトの内容や規模などにより、必要に応じて最適なチームを組んでお取組みしております。
定期的に取引がある主要な会社、メンバーは以下のとおりです。
| 提携業者およびメンバー数 | |
|---|---|
| Web制作会社 | 法人2社 |
| フルスタックデザイナー | フリーランス3名 |
| Webデザイナー | フリーランス2名 |
| コーダー | フリーランス3名 |
| プログラマー | フリーランス1名 |
| アニメーター | フリーランス2名 |
| イラストレーター | 法人1社 + フリーランス多数 |
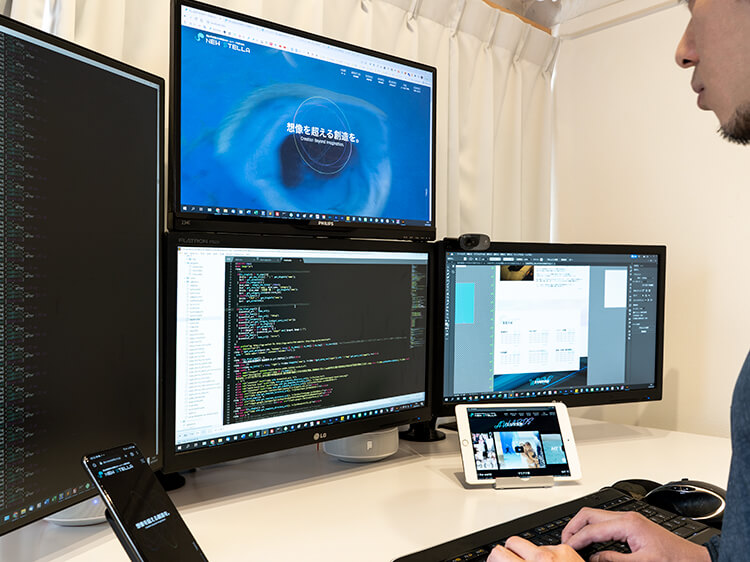
制作風景、開発環境のご紹介
ホームページ制作やシステム開発の作業風景、使用するPCや開発環境のご紹介です。


| 社内開発環境 | |
|---|---|
| PC |
■メインPC WindowsデスクトップPC - OS:Windows 11 Pro 64ビット - CPU:インテル Core i9-14900KF - GPU:NVIDIA GeForce RTX 4090 - メモリ:128GB ■ほか MacBook Pro Mac Mini WindowsデスクトップPC WindowsノートPC |
| 使用言語等 | HTML / CSS / SCSS / JavaScript / TypeScript / PHP / MySQL / Python / SVG / JSON |
| デザイン関連ソフト |
Adobe Illustrator Adobe Photoshop Adobe XD Adobe After Effects |
| その他よく使用する ツールやライブラリ等 |
- バージョン管理 GitHub / Sourcetree - タスクランナー Gulp - ローカル環境 Node.js / Docker / Local(by Flywheel) / XAMPP - フレームワーク・ライブラリ React / Next.js / jQuery / Lottie / etc. - CMS WordPress - アクセス解析・検索順位チェックツール Google Search Console / Google Analytics / GRC / etc. - 使用サーバー Google Cloud / Vercel / Xserver / etc. |
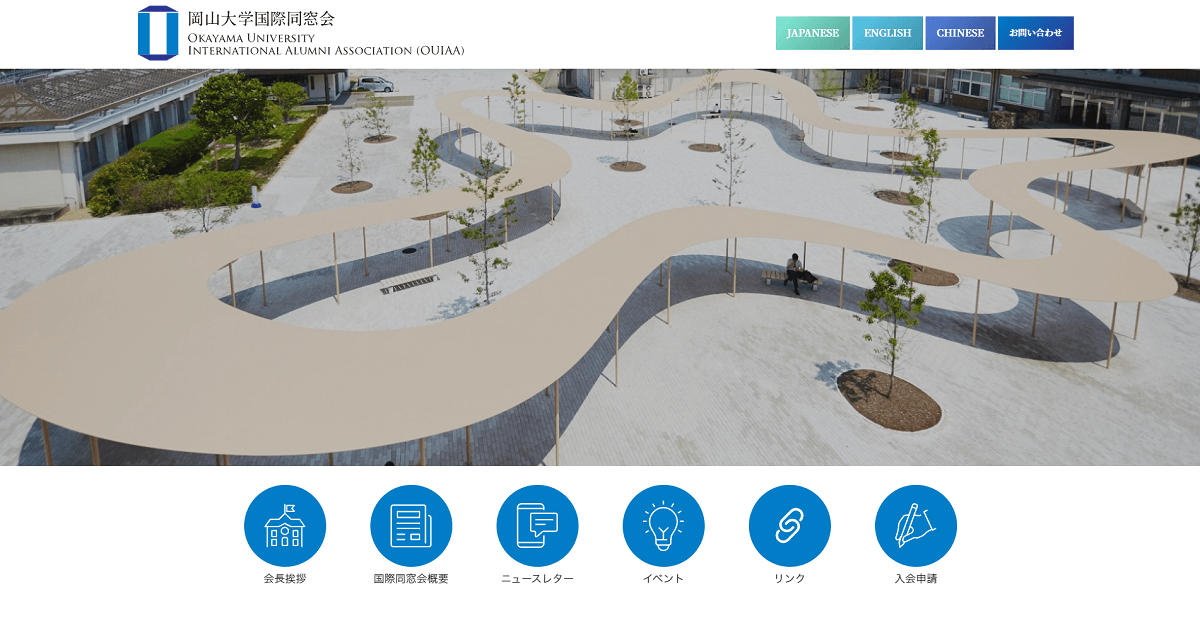
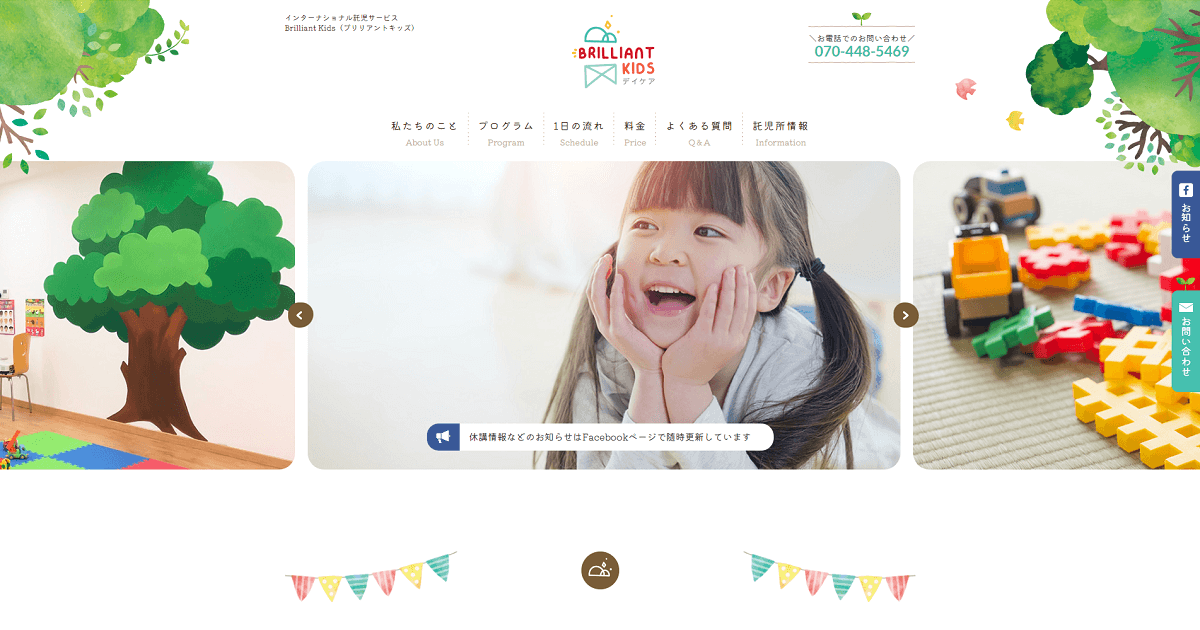
制作実績の一部
以下にホームページ制作関連の制作実績を一部ご紹介します。